定休日やイベント開催日をカレンダーでお知らせしよう
オンラインでカレンダーを無料で作成できるサイトがたくさんあります。
その中でも特に使いやすいサービスをご提供されているサイトをご紹介します。
これらを利用して、定休日や休診日、イベント開催日などお知らせしましょう。
・無料:営業日・店休日・定休日カレンダーの作成支援
→ 使い方を見る
・ビジカル : 営業日カレンダー簡単作成ツール
→ 使い方を見る
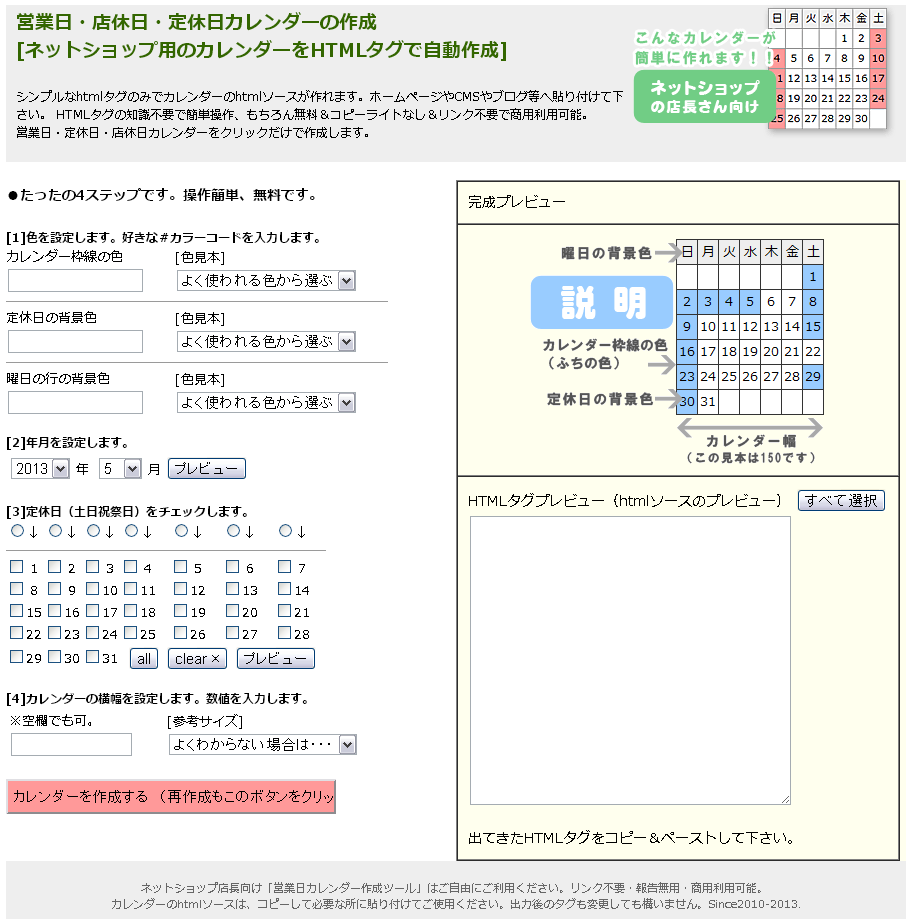
まずは、「無料:営業日・店休日・定休日カレンダーの作成支援」様のサイトをご紹介します。
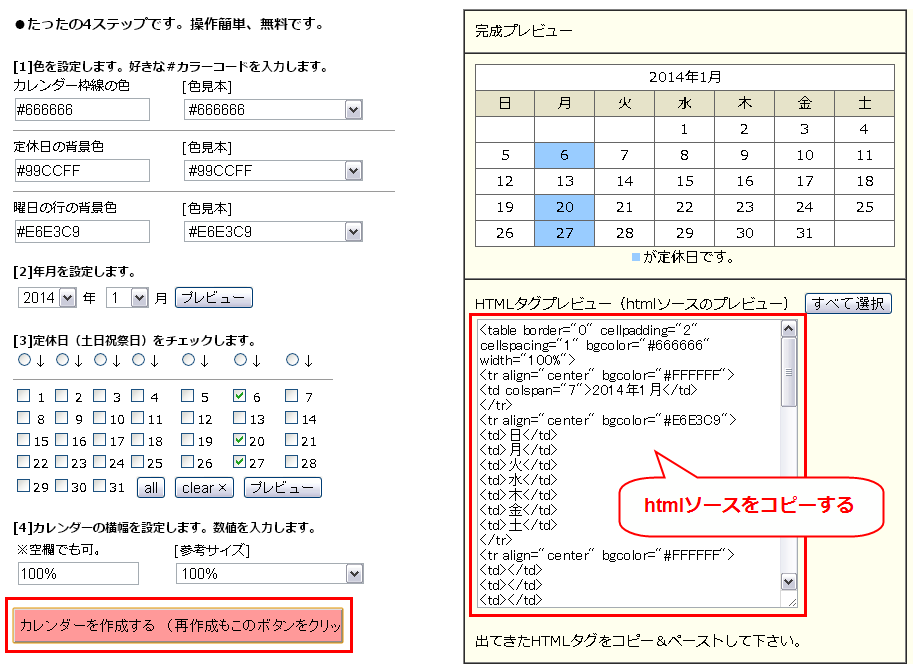
1ヵ月分の作成で毎月更新作業は必要ですが、たったの4ステップで簡単に作成できます。
また、出力後のタグをカスタマイズすることも可能です。

<設定方法>
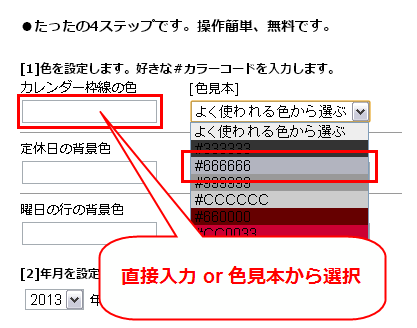
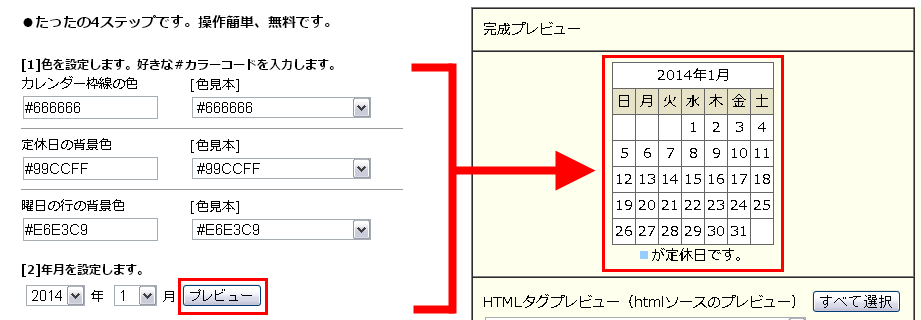
1)カレンダーの枠線、定休日の背景、曜日行の背景の色の設定します。
左側の入力欄に直接カラーコードを入力するか、左側の色見本から選択します。
※カラーコードについては下記参考サイトをご覧ください。
http://www.finitojapan.com/cltable.html
http://www5.plala.or.jp/vaio0630/hp/c_code.htm

2)カレンダー年月を設定します。 年月選択後、プレビューボタンをクリックします。右側の完成プレビューにこれまでの設定が反映されます。

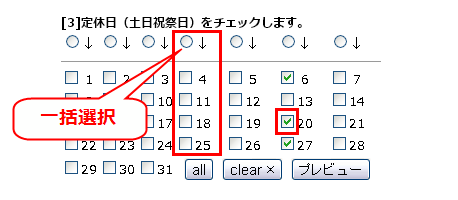
3)定休日を設定します。
数字上のラジオボタンを選択(列を一括選択)または、数字横のチェックボックスを選択(個別選択)します。
プレビューボタンをクリックすると完成プレビューに設定が反映されます。

4)カレンダーのサイズを設定します。
左側の入力欄に直接入力するか、右側の参考サイズから選択します。

5)カレンダー表示用のhtmlソースを作成する。
「カレンダーを作成する」ボタンをクリックして、カレンダーの完成です。
ホームページに貼り付けるために、右側に表示されるhtmlソースをコピーしましょう。


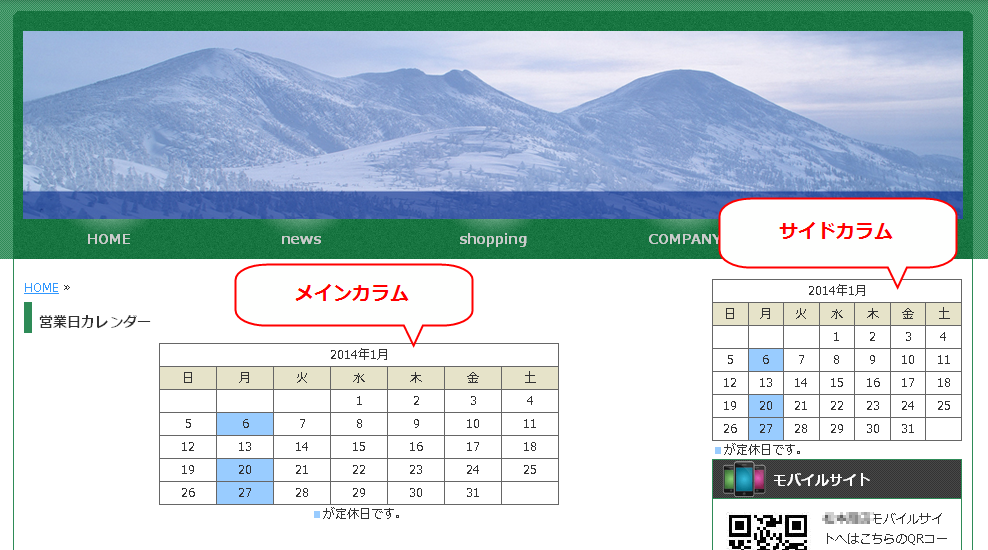
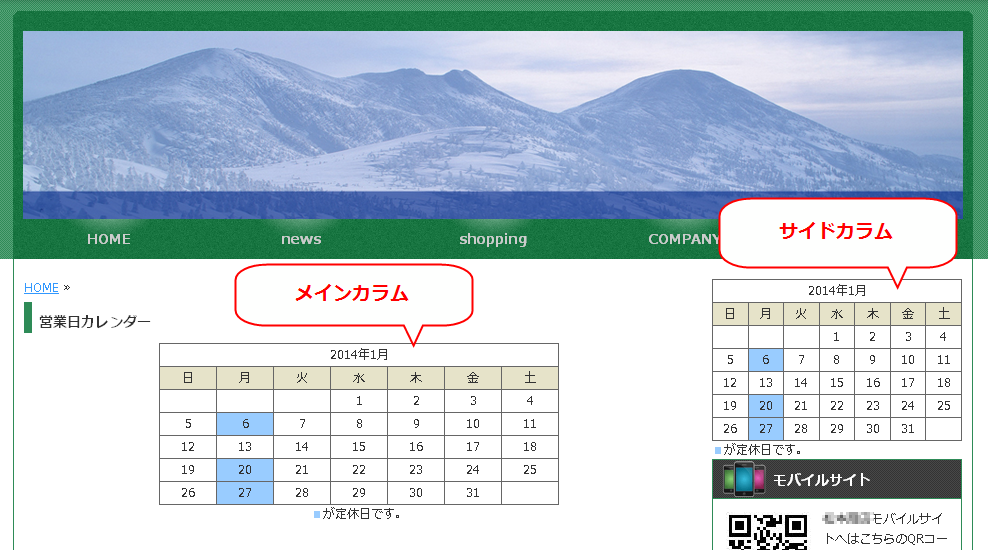
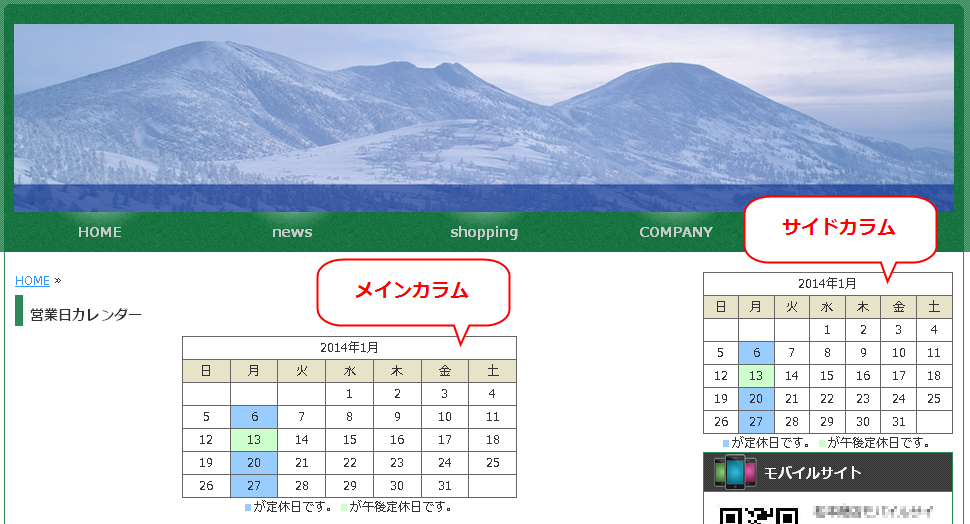
1)メインカラム(上図左)にカレンダーを表示する。
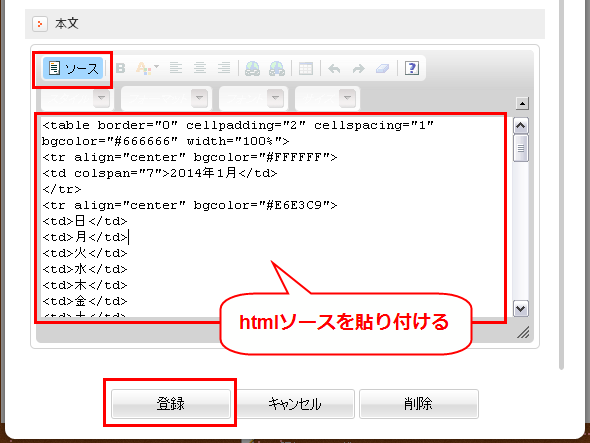
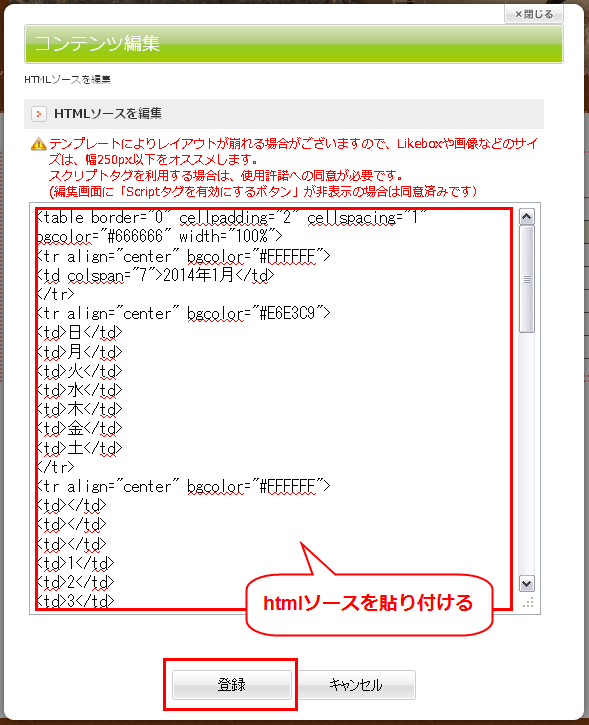
記事編集画面を開きます。本文の「ソース」ボタンをクリックします。
「ソース」ボタンが青い状態で、カレンダー作成ツールで取得したhtmlソースを貼り付けます。
入力後に「登録」ボタンをクリックします。

【カレンダーを中央に配置したい】
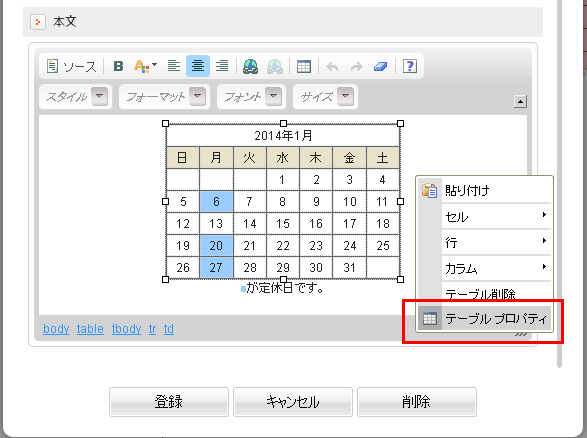
1、記事編集画面を開きます。左クリックするとカレンダーが選択されますので
右クリックし、テーブルプロパティを選択します。

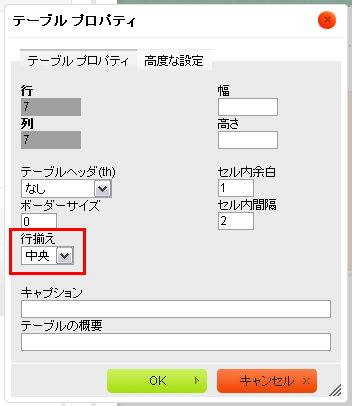
2、行揃えメニューから「中央」を選択して「OK」をクリックします。
記事編集画面に戻って「登録」ボタンをクリックして完成です。

2、行揃えメニューから「中央」を選択して「OK」をクリックします。
記事編集画面に戻って「登録」ボタンをクリックして完成です。

応用編
出力後のソースはカスタマイズ可能です。
自動生成では設定出来なかった定休日の追加をしてみましょう。

【定休日の種類を追加したい:メインカラムの例】
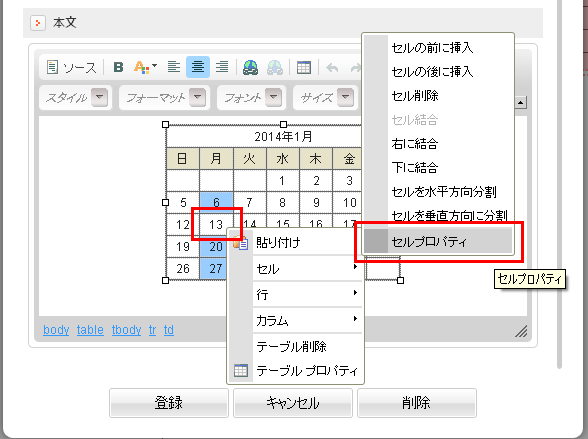
記事編集画面を開きます。該当する日にちの上で右クリックし、
セルプロパティを選択します。

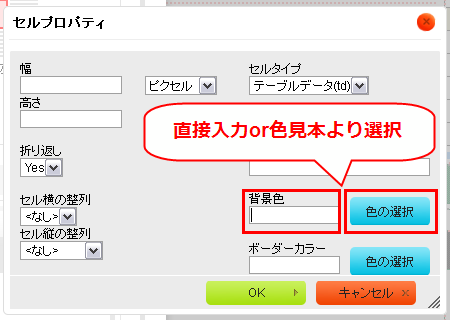
背景色のカラーコードを直接入力するか、
「色の選択」ボタンよりカラーチャートから選択します。
「OK」をクリックし、記事編集画面に戻って「登録」ボタンをクリックします。

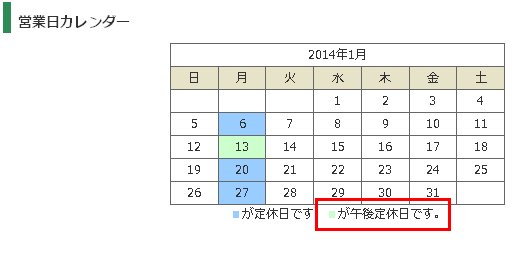
通常の定休日に続けて、追加した定休日の説明を付ければ完成です。


次に、「ビジカル : 営業日カレンダー簡単作成ツール」様のサイトをご紹介します。
無料ユーザー登録(メールアドレスの登録)が必要ですが、カレンダーを保存する事ができます。
1ヵ月または2ヶ月分のカレンダーを、ウィザードに沿って簡単に作成できます。
繰り返しの予定や定休日を細かく設定できるのでオススメです。

<設定方法>
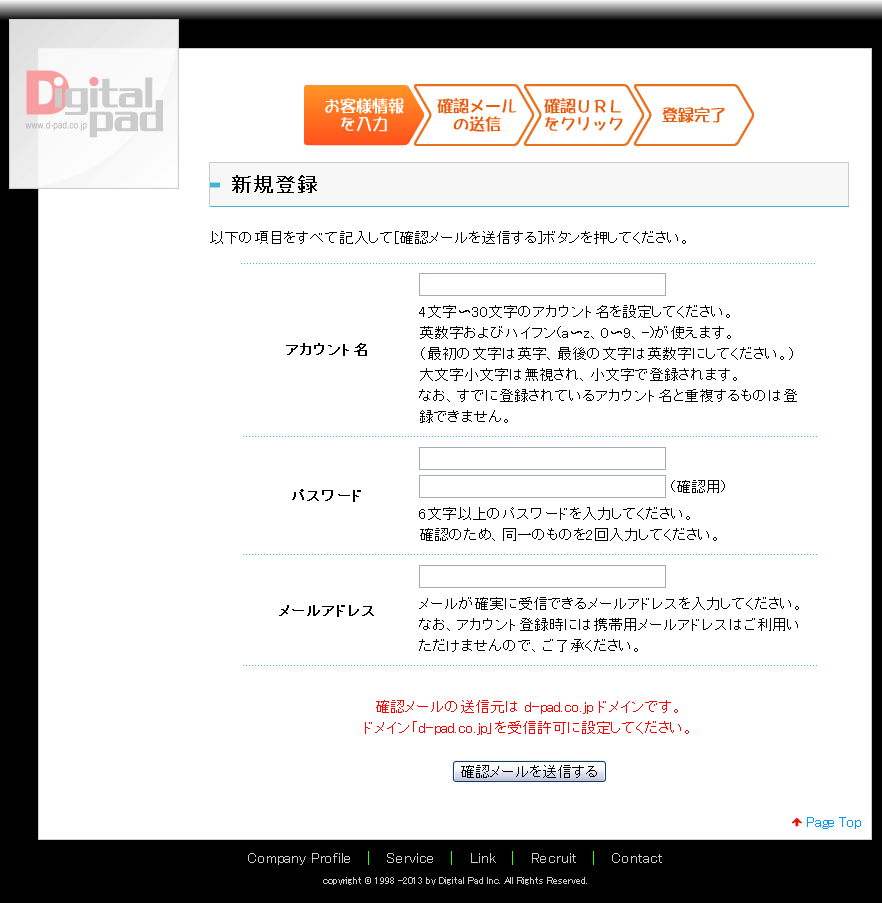
1)新規登録をします。
ログインアカウント、パスワードと連絡先メールアドレスを入力します。
入力したメールアドレス宛に確認URLが届きますので、そのURLをクリックして登録完了です。

2)ログインします。
1で登録したアカウント、パスワードでログインします。
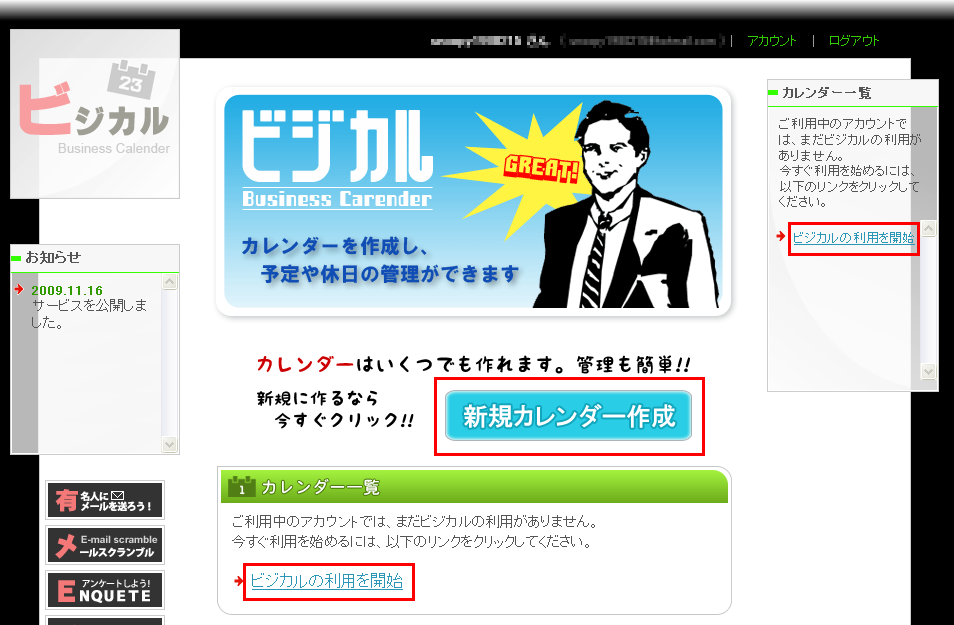
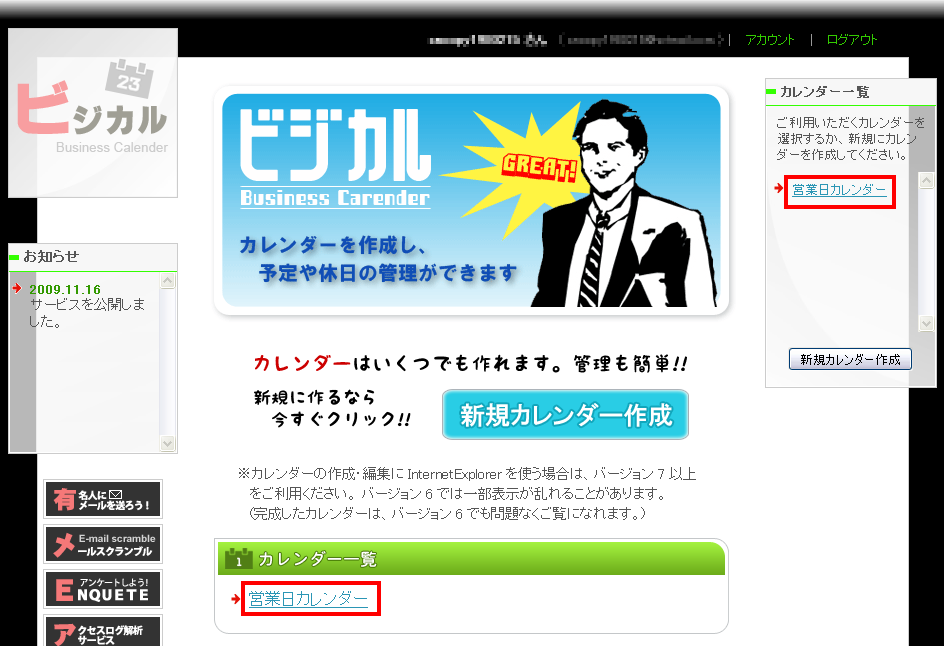
3)カレンダーを作成する。
「新規カレンダー作成」または「ビジカルの利用を開始」をクリックします。

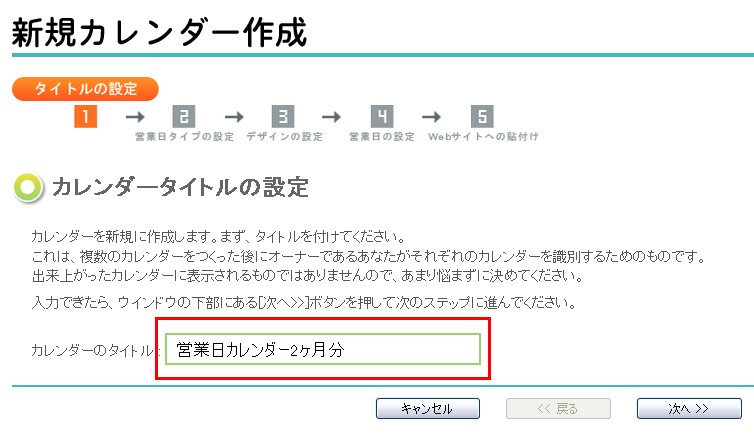
3)カレンダータイトルを設定します。
複数のカレンダーを保存できるので、カレンダー毎に名前を付けます。

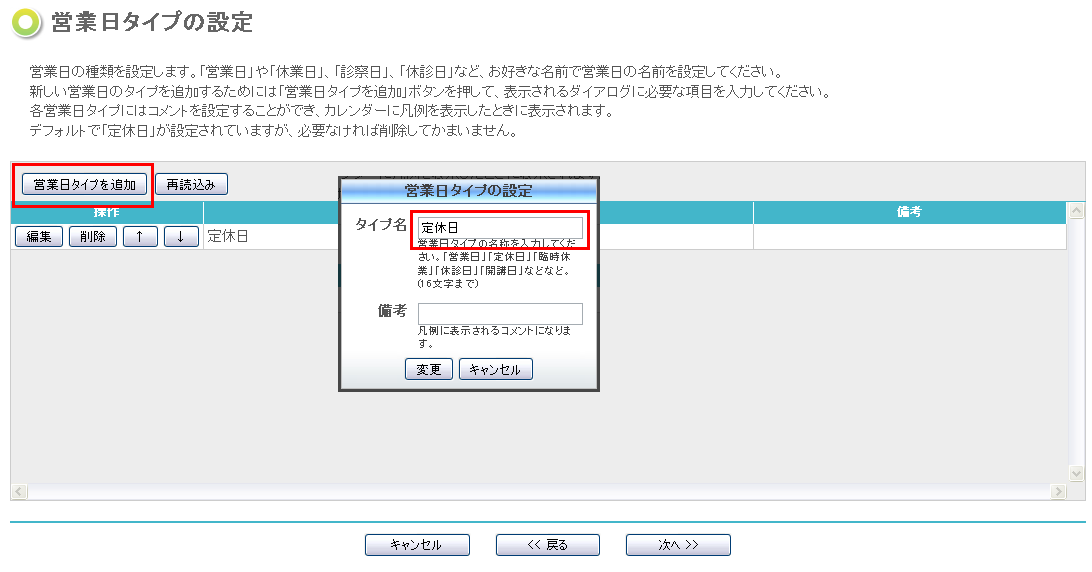
4)営業日タイプを設定します。
「定休日」「休診日」など利用者に合った営業日タイプを設定しましょう。
複数設定することもできます。

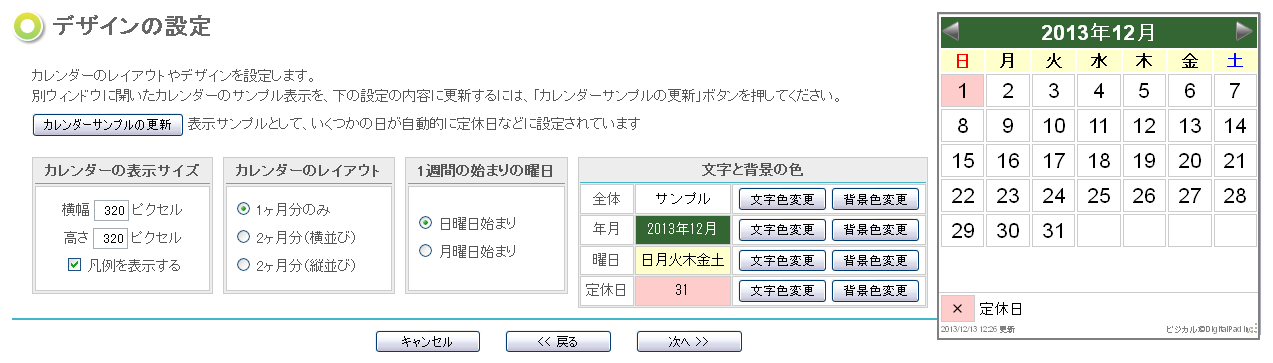
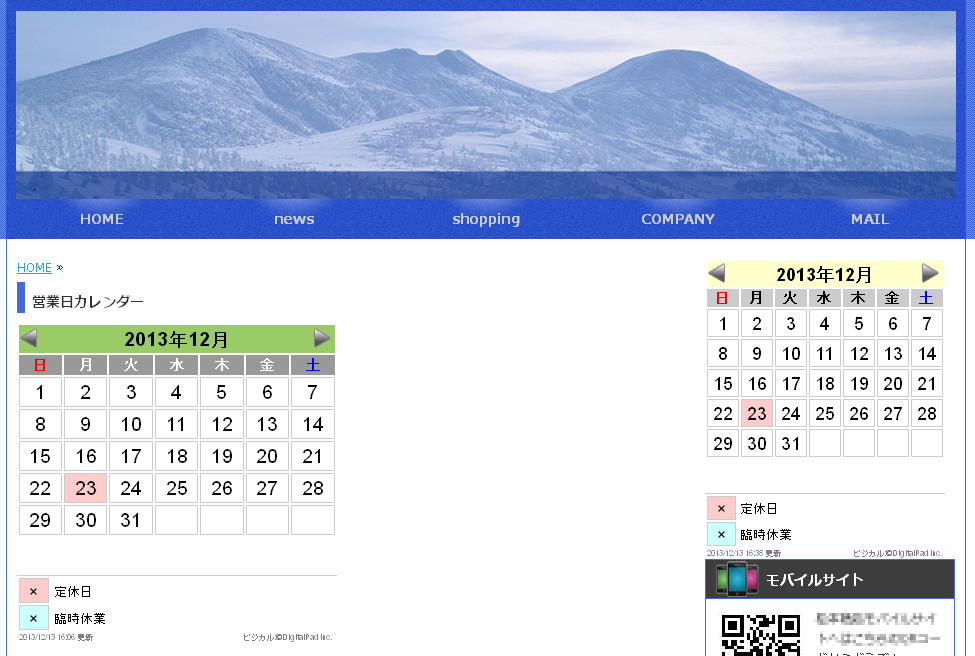
5)デザインを設定します。
「サイズ」「レイアウト」「日・月始まり」「文字色・背景色(カラーチャートより選択)」を設定します。
「カレンダーサンプルの更新」ボタンをクリックすると設定状況を確認できます。
※サイズはピクセル指定なので、サイドカラムに表示させる場合は横幅を240に指定してください。

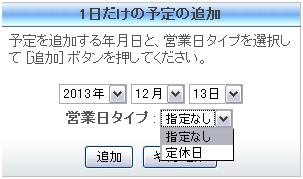
6)予定を設定します。
「1日のみの予定」では不定休など場合に個別に設定可能です。

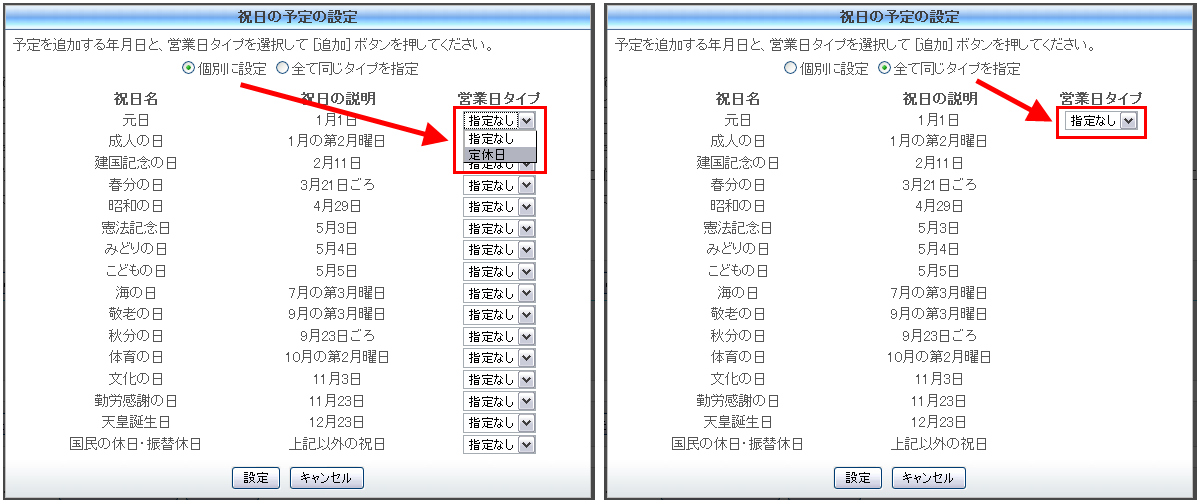
祝日は「個別」または「一括」で設定可能です。

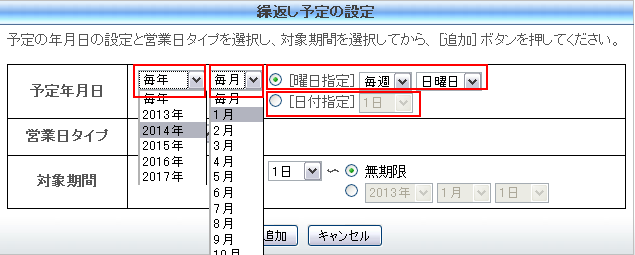
「繰り返しの予定」では「2014年の毎月・毎週4水曜日」や「毎年1月1日から4日」など
決まった予定がある場合に便利です。

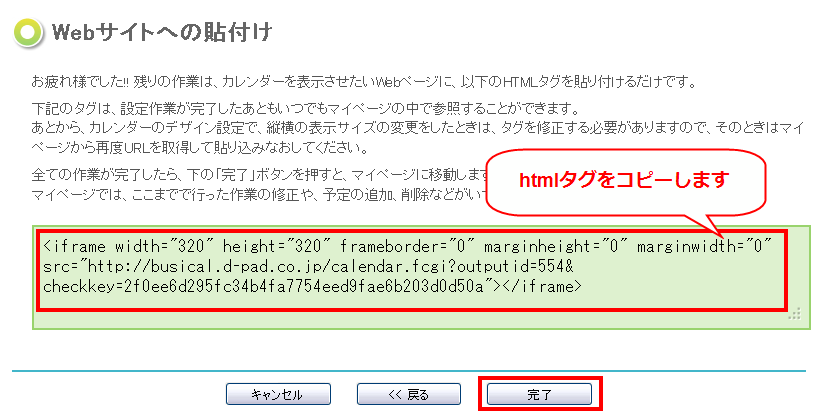
7)カレンダー表示用のhtmlを作成する。
ホームページに貼り付けるために、枠内に表示されるhtmlソースをコピーしましょう。
最後に忘れずに「完了」ボタンをクリックします。


8)カレンダーを修正する。
カレンダー一覧から該当のカレンダーを選択します。

8)サイドメニューから修正する項目を選択する。
カレンダー作成後、変更した場合は自動的にホームページに反映されますが
縦横サイズを変更した場合は、「貼り込み用タグ」から再度htmlタグを取得し、貼り直してください。


| 今すぐログインしてカレンダーを設置しよう! > |

ホームページでお困りならAMSにお任せください。
- 制作会社の選び方がわからない。
- どの制作会社も費用が高額で手が付けられない。
- 今のホームページが簡単に更新できなくて困っている。
などホームページでお困りではありませんか? 弊社AMSでは効果のある高品質なホームページを格安で制作いたします。 まずは料金やプラン内容、制作実績などを下記の画像をクリックして ご覧ください。










