ホームページのレイアウト【視線の動きについて】
2020/02/18

ホームページのレイアウト(配置)には様々なものがありますが、そのレイアウトごとに意味があるのをご存知でしょうか?
今回はホームページのレイアウトの基本として、視線の流れについてご紹介したいと思います。
ホームページを見るときの視線の動き
ホームページを含め、人は読みものを見るときに、その視線の動き・流れは大きく分けて以下のものがあると言われています。
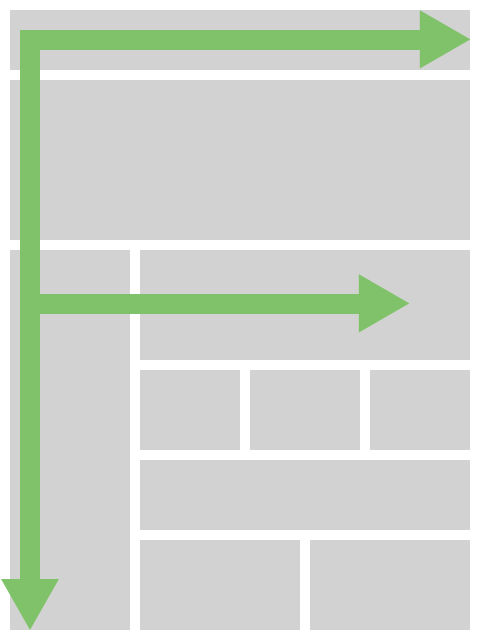
Webサイトに多い、最も馴染みがある「F型」

視線はまず左上からはじまり右方向に水平に進み、その後、また左に戻って少し下に視線を移してから同じく右方向に水平に進む、これを繰り返す視線の動きが「F型」と言われます。
ホームページは基本ヨコ組文字であり、上から下へ、左から右という一定の方向で読むため、F型のレイアウトはわかりやすくコンテンツを閲覧することができ、文字の多いサイト、コンテンツを読ませたいというサイトに向いています。
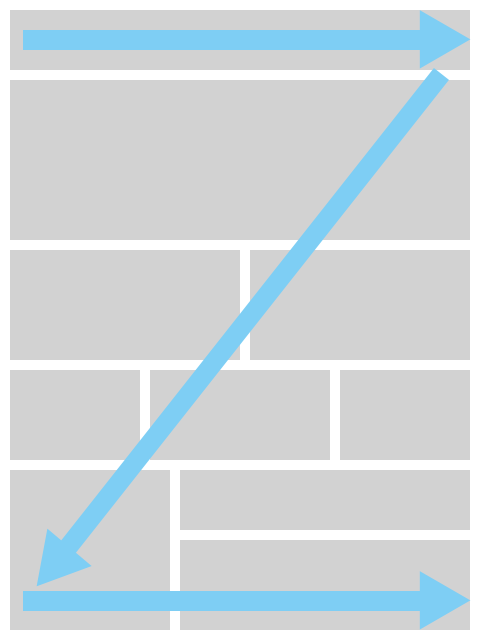
左開きの雑誌・カタログ・パンフレットなどヨコ組文字に多い「Z型」

左開きの雑誌や広告など、左上から右方向に視線を動かし、右端から左下方向へと動いたあと、また左から右方向に移す、この視線の動きが「Z型」と言われます。
雑誌だけでなく、Webサイトにもよく使われ、テキストが少なくて画像が多いサイトなど、読み流しながら見るサイトによく使われます。
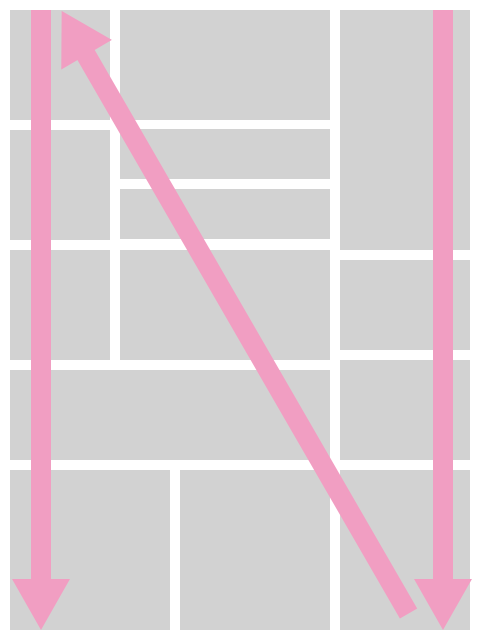
右開きの雑誌・書籍などタテ組文字に多い「N型」

日本で多く使われるタテ組みの文章は、右上から左下へと視線が流れていきます。国語の教科書などがイメージしやすいと思いますが、これらが「N型」と言われます。
ホームページにおいてN型レイアウトはほとんど見かけることは無いパターンですね。
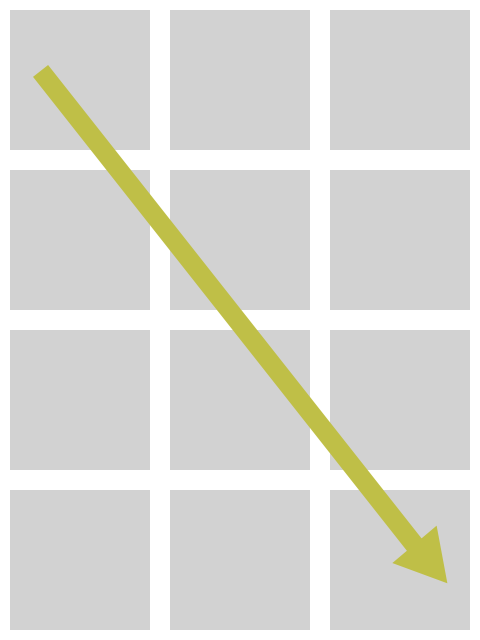
同じ情報が均一に配置されている場合「グーテンベルク・ダイヤグラム」

均一に配置された同じ形の情報を見る時に、視線は左上から右下に流れていくという動きのパターンがグーテンベルク・ダイヤグラムです。
水平運動の揺れを伴いながら左上から斜めに移動するため、左上や右下部分は注目度が高く、逆に左下部分の視覚的注目度は最小限になります。
雑誌によく使われる配置で、Webサイトでも均一のレイアウトで作成する場合は用いられることがあります。
AMSテンプレートのレイアウト
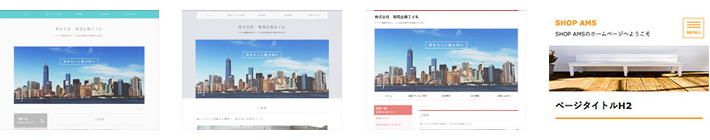
AMSのテンプレートでは、Webサイトに多い「F型」や「Z型」となるようなレイアウトになっています。
メインイメージやメニューの位置など、視線の動きを考慮した配置になっています。

視線の特性を理解して、うまく誘導しよう
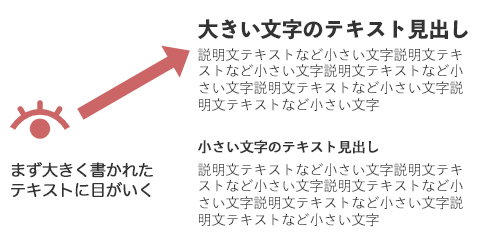
大きな文字から小さな文字へ

人の視線はまず大きな画像や文字に目がいき、次に小さなものへと移ります。
まずはアイキャッチとなる画像や、文字サイズの大きい見出しで視線を惹きつけて、それより小さな文字で書かれた説明文などのテキストに誘導しましょう。
配置するイメージやテキストの大きさにメリハリを付けることが大切です。
近接する情報に視線は動く

人は目に留まった情報のとなりや直下に視線が動きます。
これは最初の情報が目に留まった際に、近接する情報が視界に入っているので視線を動かしやすいためと言われています。
関連する情報同士を近づけて配置することで、見る側は情報が把握しやすくなり、見やすいと感じます。
一緒に見て欲しい情報同士を近接して配置させることが大切です。
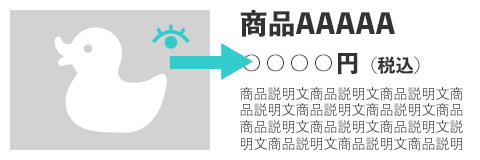
同じ形や同じ色をたどる

人の視線は、同じ形や同じ色をだどる傾向があり、また、数字が振られていると、その順番に読んでいくそうです。
情報に流れをつけて読ませたい場合などに有効です。
商品一覧などの場合も、それぞれの書式を統一することで比較がしやすくなり、見やすくなります。
ページ全体で統一感や一貫性を作ることが大切です。
段組みのレイアウトについても解説しています
段組み(=ページを垂直方向の縦位置で区切ったの配置)のレイアウトについても解説をしています。 詳細は「カラムレイアウト」についてをご覧ください。
ホームページの制作はプロにお任せください
AMSのホームページ制作代行サービスなら、上記のレイアウトを考慮したサイト制作を行います。
お客様はホームページの材料となる原稿や画像をご用意いただくだけで、あとはおまかせで最適なかたちに仕上げます。
気になる方はまずはお気軽にお問い合わせください。
ホームページでお困りならAMSにお任せください。
- 制作会社の選び方がわからない。
- どの制作会社も費用が高額で手が付けられない。
- 今のホームページが簡単に更新できなくて困っている。
などホームページでお困りではありませんか?
弊社AMSでは効果のある高品質なホームページを格安で制作いたします。
まずは料金やプラン内容、制作実績などを下記の画像をクリックして
ご覧ください。








