ホームページのレイアウト【カラムレイアウトについて】
2020/02/18

今回はホームページのレイアウトの基本として、「カラムレイアウト」ついてご紹介したいと思います。
カラムレイアウトとは?
ページを垂直方向の縦位置で区切った段組みのレイアウトのことを「カラムレイアウト」と言います。
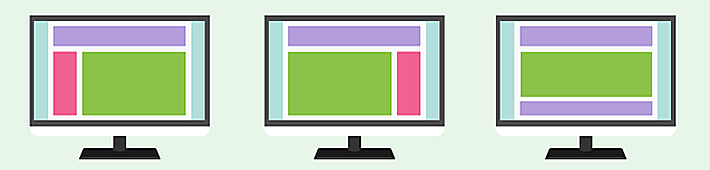
ホームページにおけるカラムレイアウトは大きく分けて以下の3つがあると言われています。
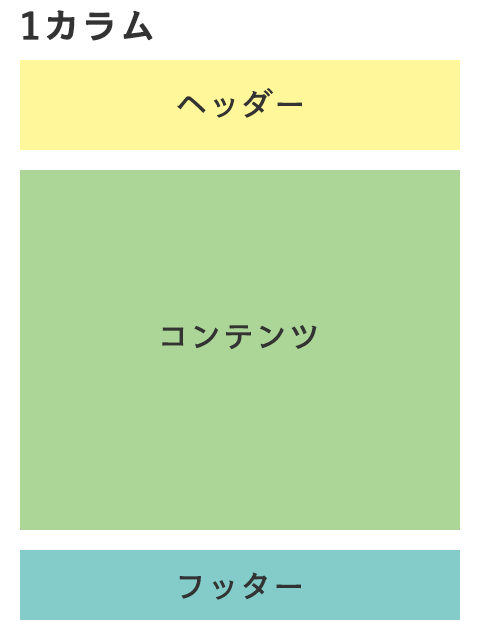
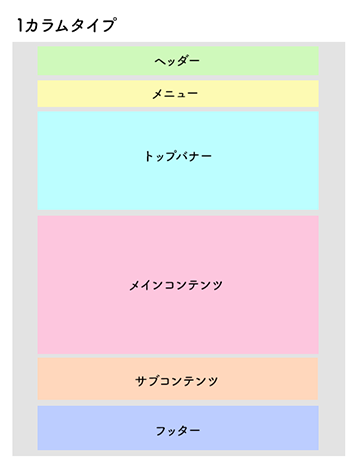
段組分けしない幅いっぱいの「1カラムレイアウト」

幅いっぱいに表示させるサイトや、LP・レスポンシブデザインのサイトに多いレイアウトです。
見た目を重視する場合、写真を主に見せたい場合、テキストが少ない場合に比較的向いています。
上から下に読み流しながら見るので、見やすくわかりやすいです。
一方、情報量が増えるほど冗長になりがちで、また縦方向のスクロール量が増えるので、中間部分を読み飛ばされたり、下の方は読まれにくくなったり、と文章をじっくり読ませたいサイトにはあまり向いていません。
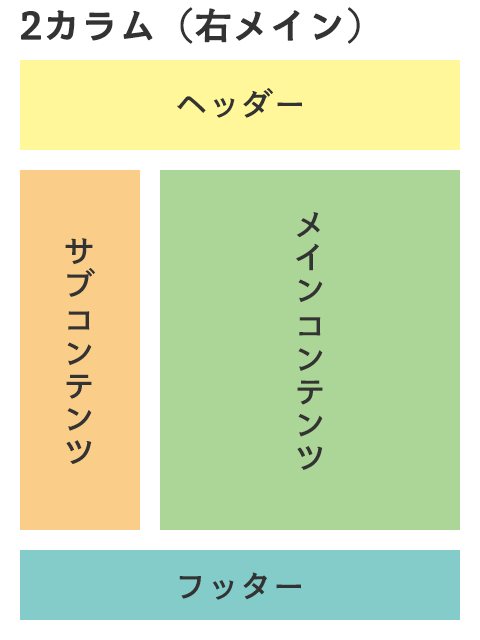
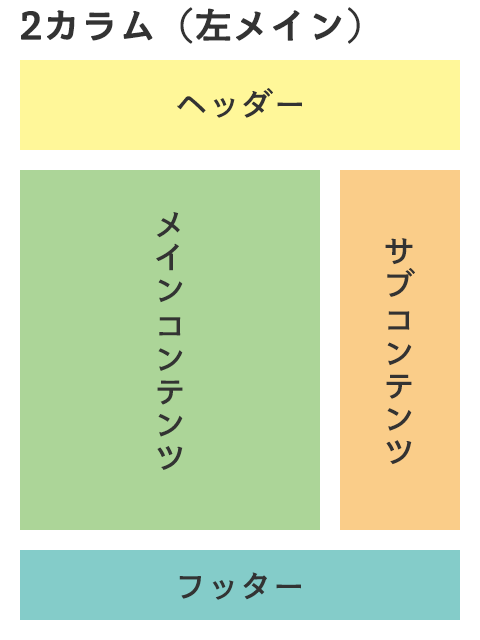
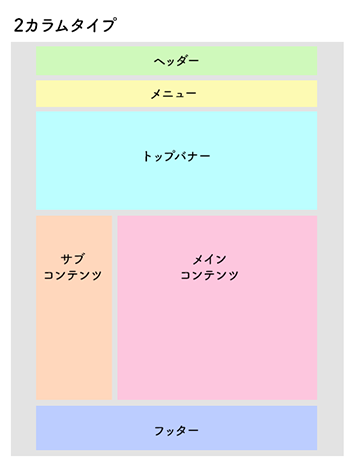
多くの人が見慣れた馴染みのある「2カラムレイアウト」


昔から多くの人が見慣れている馴染みのあるレイアウトがこの2カラムです。
コンテンツがメインとサブに分かれる(左右に縦位置が分かれている)のが特徴です。
サブコンテンツにメニューやバナーなどリンクを設置することが一般的なため、サイト内の回遊がしやすく、自分の現在位置を把握しながらサイト内の目的の情報を探しやすいのがメリットです。
ページ数が多いサイト、文章を読ませたいサイト、に向いています。
一方、メインコンテンツとサブコンテンツの高さが揃わないので、コンテンツ下に空間があいてしまうのが難点です。
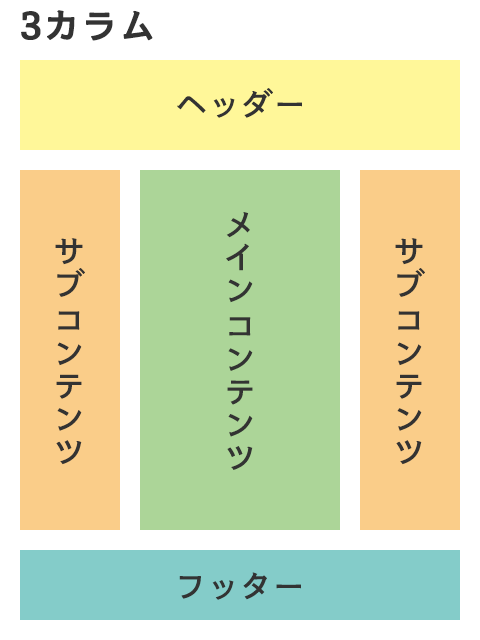
情報量満載の「3カラムレイアウト」

メインコンテンツを真ん中に、左右をサブコンテンツで挟むかたちが3カラムではよく見られます。
代表的な3カラムのサイトとしては、Yahoo Japanなどがありますね。
他コンテンツへのリンクを多く載せることができ、閲覧者の選択肢をよりたくさん提示することができますし、1カラムタイプのようにページが縦長になることもありません。
一方、一度に多くの情報を載せられるがゆえ、情報が煩雑になり目的のコンテンツへ誘導をしにくくなるデメリットもあります。
最近では見かけることが減ってきたレイアウトです。
AMSのテンプレートでは1カラムと2カラムのものがあります

AMSのテンプレートでは1カラムレイアウトと2カラムレイアウトのものがあり、2カラムレイアウトではメインコンテンツが右側タイプ/左側タイプと2種類あります。
残念ながら3カラムレイアウトのテンプレートはありません。
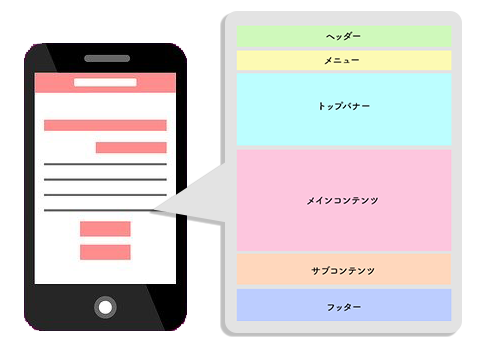
スマホのテンプレートはすべて1カラムタイプで、スマホで表示した際は、メインコンテンツ、サブコンテンツの順で縦一列にコンテンツが配置されます。


スマホで表示した場合どうなるかの考慮も必要

最近はPCと同じくらいか、またはそれ以上にスマホからの閲覧が多いので、PCの表示とスマホの表示でそれぞれどうなるかを考えることが大切です。
前述しましたが、AMSではスマホ表示はすべて1カラムのレイアウトに配置されます。
PC表示で画像と文章を左右横並びで配置していた場合は、スマホ表示ではそれが上下に表示されます。
またメインコンテンツが上に、その下にサブコンテンツ配置されますので、PC表示(2カラム)で左右に配置されていた、サブメニューやバナーエリアは、スマホでは下部に表示されることになります。
レイアウトにおける視線の流れについても解説しています
レイアウトにおけるホームページを見るときの視線の動きについても解説をしています。
詳細はホームページの視線の流れをご覧ください。
ホームページの制作はプロにお任せください
AMSのホームページ制作代行サービスなら、上記のレイアウトを考慮したサイト制作を行います。
お客様はホームページの材料となる原稿や画像をご用意いただくだけで、あとはおまかせで最適なかたちに仕上げます。
気になる方はまずはお気軽にお問い合わせください。
ホームページでお困りならAMSにお任せください。
- 制作会社の選び方がわからない。
- どの制作会社も費用が高額で手が付けられない。
- 今のホームページが簡単に更新できなくて困っている。
などホームページでお困りではありませんか?
弊社AMSでは効果のある高品質なホームページを格安で制作いたします。
まずは料金やプラン内容、制作実績などを下記の画像をクリックして
ご覧ください。








